Magento(マジェント)はコンテンツを制作する仕組みとして、ページ、ブロック、ウィジェットの機能が用意されています。
ページはメインのコンテンツを編集する機能、ブロックは各ページに表示する部品、ウィジェットはブロックの表示位置を定義したり、画面出力する部品を提供する機能を持つエクステンションの表示位置を定義することが可能です。
本記事では、ブロックの作成や編集方法について解説します。
ブロック(Block)について
ECサイト上のトップページやカートページ、商品ページなどの様々な画面や、各画面上のヘッダ部分やサイドバー部分、メインコンテンツエリアなどの様々な位置に、作成したブロックを配置することが可能です。
そして、Magentoではブロックを使わないと表示できないエリアがあります。例えば、画面の以下のエリアに対しては、管理画面上の操作おいてはブロックを用いることでしか表示できません。
ブロックを用いてしか表示できない箇所
- ヘッダ
- フッタ
- サイドバー
また、下記画面の表示を編集するにも、ブロックを使用する必要があります。
ブロックを用いてしか管理画面から制御できない画面
- カート画面
- 決済画面
- マイページ画面
これらのエリアを編集するには、ウィジェットを用いたり、またはテンプレートファイル内のコードを修正することで、作成したブロックを表示することができます。
次に例として、トップページのアイキャッチ画像を挿入するケースを考えます。
アイキャッチ画像を、トップページ内に直接配置した場合、アイキャッチ画像の変更には、トップページ用の”ページ”を直接修正しなければなりません。
一方、アイキャッチ画像用のブロックを作成して、これをCMSページまたはウィジェットで”ページ”内に配置することで、アイキャッチ画像を変更は、作成したアイキャッチ画像用のブロックだけを変更することで、”ページ”には手を加えずに済みます。
メンテナンスにおいて、対象のブロックの中身だけを編集すること可能となり、他の表示場所に影響を及ばさないというコンテンツ運用が可能になります。
このように、ブロックを使うことで、公開済みの静的ページに直接触れることなく、簡単に、安全にページを修正することが可能です。
結果的に、Magentoの運用に精通してない人でも、対象ブロックの編集さえ覚えれば、運用できるようになります。
ブロックの特徴をまとめると、
- 管理画面で修正できない画面やエリアに対し、好きな画像やテキストなどのコンテンツを表示する。
- 管理画面で編集可能なページに対しても、特定のコンテンツのみキャンペーンや季節で変更するような運用を行う場合、ブロックの活用で運用上のメリットが生じる。
このように考えておけば良いと思います。
ページとブロックの違い
ページ(Page)はURLを持っているのに対して、ブロック(Block)自体はURLを持っていません。
ブロック(Block)はページ上に配置できる部分的なコンテンツを指します。レゴのブロックのように、「部品」的な位置付けのものです。
ブロックを組み合わせて新たなブロックを作成する、というような入れ子構造のブロックを作成することもできます。
ブロックとウィジェットの違い
ウィジェットとブロックは共通点もありますが、同じものではありません。
以下にそれぞれの違いを記します。
ウィジェット:
プログラムを格納することができる小型のパーツで、サイト訪問者などから提供されるパラメータを元に、プログラムを実行することができます。
また、実行結果の表示もできますので、サイトを閲覧中のユーザと対話的な動作をするエクステンションなども用意されています。.phtmlファイルでサイト内に配置することができます。
ウィジェット内には静的ブロックを表示させることも可能です。
ブロックを先に作成し、ウィジェットで表示位置を指定するような使われ方が多く利用されます。
ブロック:
テキスト、ウィジェットを表示するためのコンテナです。
テキストや画像などのWebコンポーネントを配置することに役立ちます。
ブロックを作成しただけでは、どの画面にも表示されませんので、プログラムが実行されることもありません。
あまり一般的ではありませんが、静的ブロック内にはウィジェットを表示させることも可能です。
ブロックの中にブロックを入れ語にすることもできます。
例えば、エクステンションの表示部品をウィジェットとして出力可能にしている場合には、上記のような「ブロック内にウィジェット」を利用しているケースがあります。
ブロックで作成するべき部品
ページを構成するあらゆる要素は、ブロックで作成することができます。
画像や文章などのコンテンツは、ブロックで作成して、必要なページに配置するとサイトの管理が容易になります。
ブロックは画像とテキストを組み合わせた静的なブロックだけでなく、ボタンを伴ったブロックや、よく売れている商品、商品のカルーセルといった動的(ダイナミック)ブロックも作成できます。
静的なブロックは、ページのフッタなどに使われることが多いです。
一方で、動的なブロックは、ログイン名やカートの状態を表示するバーや、バナー、売れ筋製品のカルーセルなどでよく使われます。ただし、動的ブロックは有償版(Magento Commerce = Adobe Commerce)のみの機能となります。
例えば「ブロック」で期間限定セールのバナーを作成しておけば、その「ブロック」を、ホームページのトップに掲載するだけでなく、セールのページ上部にも掲載ができます。
これにより、同じものを複数のページに何度も貼り付けする手間を省くことができます。
また、該当の「ブロック」を修正することで、この部品を複数のページで使っている場合でも、一度の修正で全ての掲載先を修正することができます。
このようにブロックをうまく使うことで、サイトのメンテナンスが容易になります。
ブロックの作り方
各要素やレイアウトの構造は、ページを作成時と同様にPageBuilderを用いて、ドラッグ&ドロップで部品を配置できます。
各ツールの説明については、PageBuilderのページを参照ください。
ここでは簡単にブロックを作成して、ページに掲載するまで流れを説明します。
ブロックを定義する
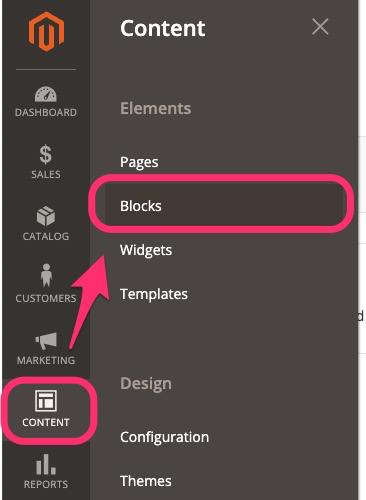
1. まず、Content (コンテンツ)メニューからBlock(ブロック)を選びます

Magento2のBlockの作成方法
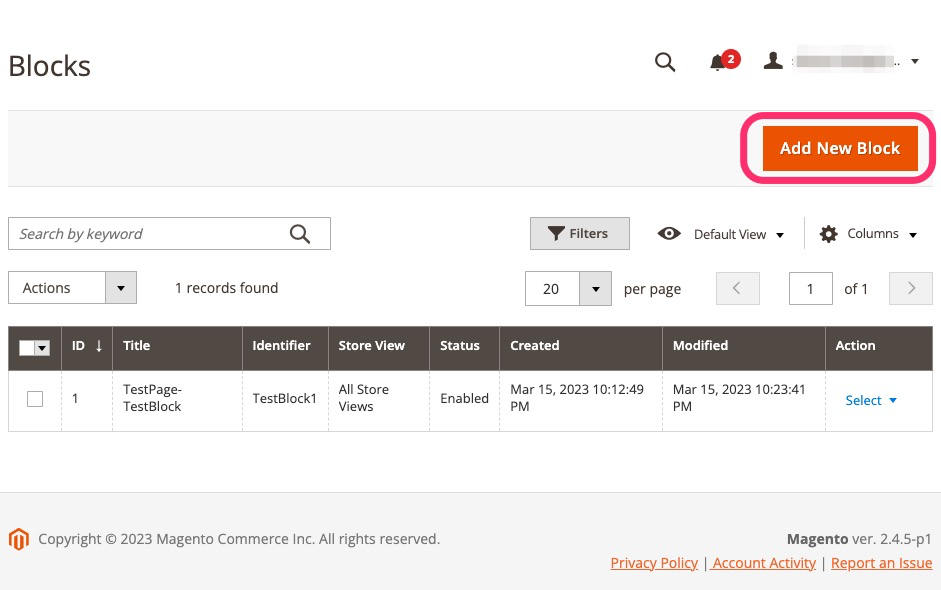
2. 新規Blockを作成するには、「add New Block」をクリックします。
3. 既存のものを編集する場合は、リストの対象ブロックのAction列にある、Selectをクリックすると、Editが表示されるので、これをクリックします。

Magento2 Blockの作成方法 リスト表示と新規作成
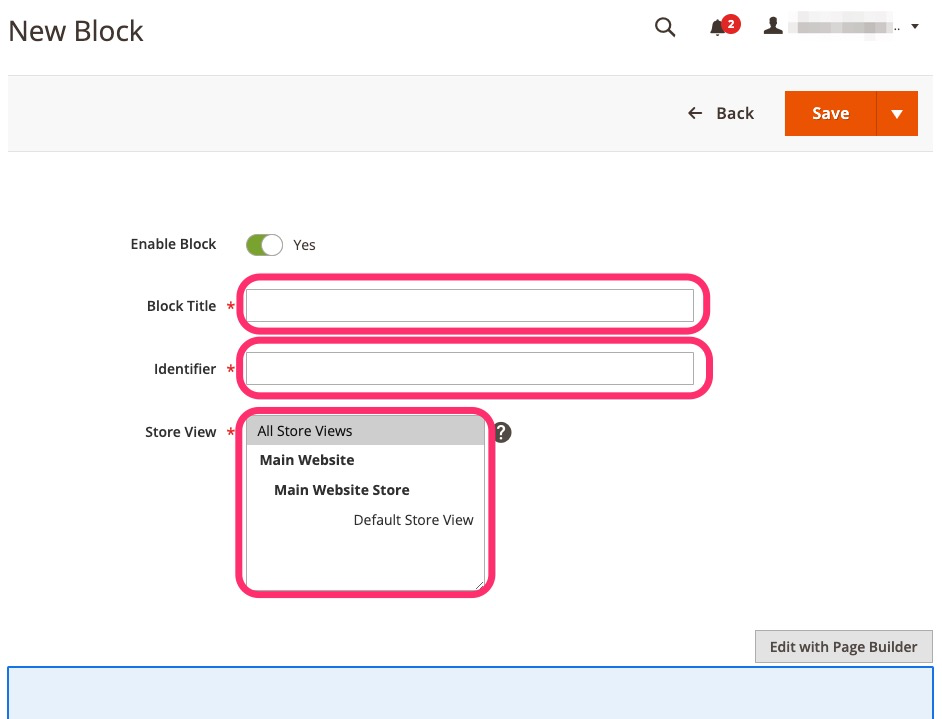
4. 新規をクリックした場合は、Enable BlockがYes(有効)になっていることを確認します。
5. 以下の必須入力欄を埋めて、PageBuilderを開きます。
- Enable Block:有効/無効の切り替え
- Block Title:ブロックの名前
- Identifier:識別子
- Store View:表示先のストアビューを選択

Magento2 Blockの作成方法 Blockの定義
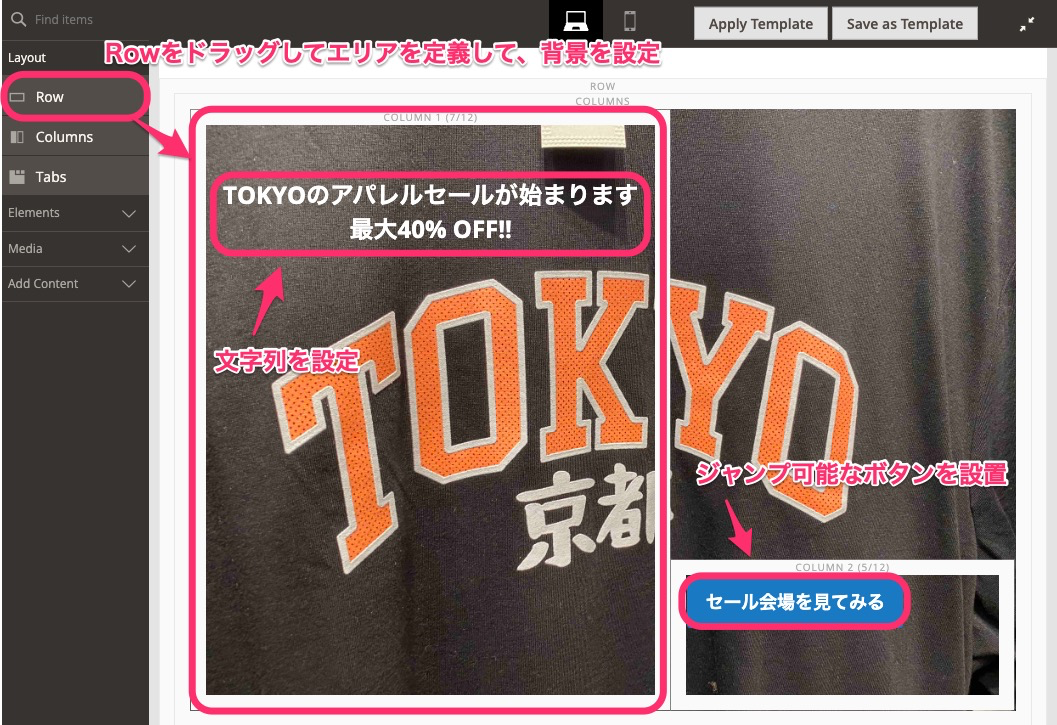
PageBuilderでバナーを作成する
PageBuilderの各ツールの説明は、Page Builderの操作方法の説明ページを参照ください。
ここでは簡単にバナーブロックを作成して、ページに掲載するまでの流れを記します。
ページを構成するブロックを作成する流れ
- Rowエリアを作る
- 背景に画像を設定する
- Rowの中にColumnsを配置する
- レイアウトを調整する
- 伝えたい文字を配置する
- 指定ページにジャンプするボタンを配置する
ここまでで以下のような部品ができますので、これをSaveすればブロックは完成です。

Magento2 Blockの作成方法 バナーブロックを作成する
ブロックを新規ページに表示する方法
ここからは、先ほど作成したバナー用のブロックを、実際にページに表示する手順を紹介します。
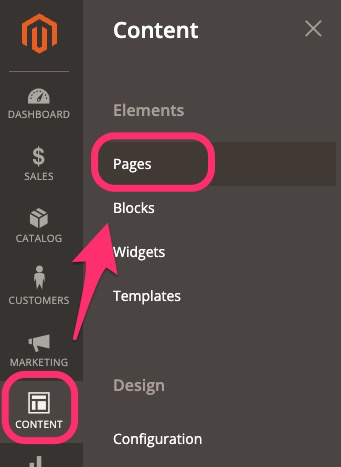
1. まずは、Contentメニューから、Pagesのメニューをクリックします。

Magento2 Blockの作成 配置するページを作る
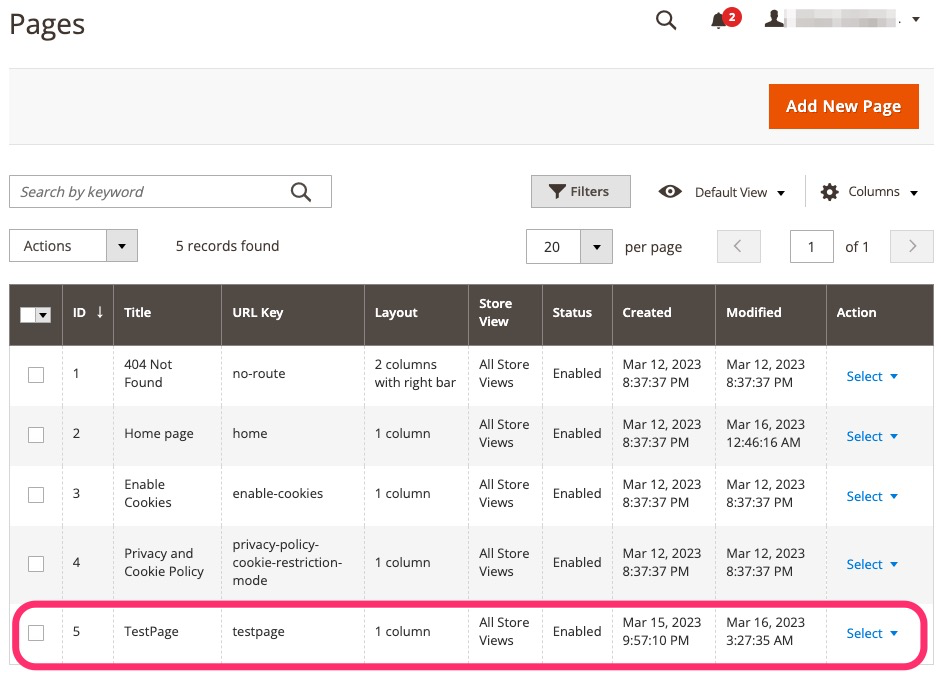
2. 右上のAdd New Pageから新しいページを作成します。(すでに表示させるページが決まっている場合は、リストの対象ページの右端をクリックし、Editをクリック。)

Magento2 Blockの作成 配置するページを選ぶ
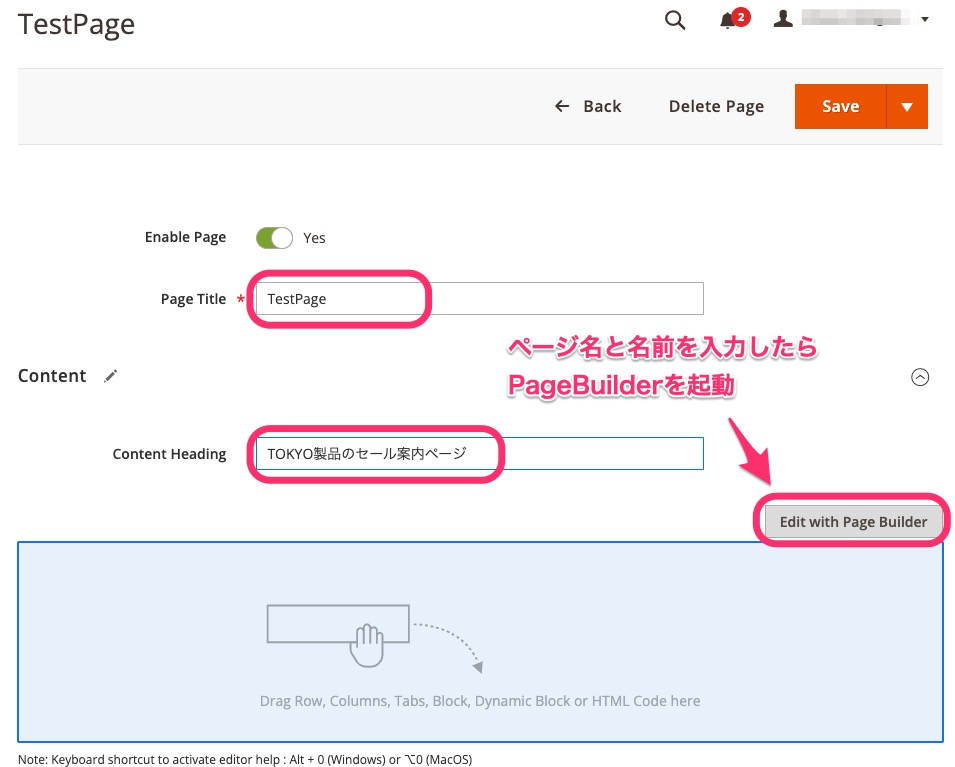
3. ページのタイトル(Page Title)と見出し(Content Heading)を入力します。

Magento2 Blockの作成 配置するページを定義する
4. Edit with Page Builderをクリックして、PageBuilderを起動します。
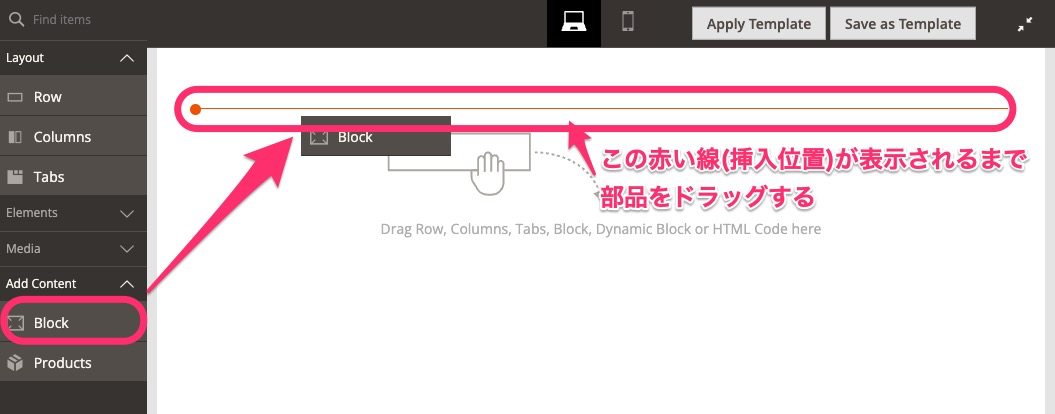
5. 左側の「Add Content」を展開したら、Blockをドラッグしてページに配置します。
この時、配置先の位置が赤線で示されますので、これが表示されるまでボタンを離さないようにしてください。

Magento2 Blockの作成 ページにブロックを配置する
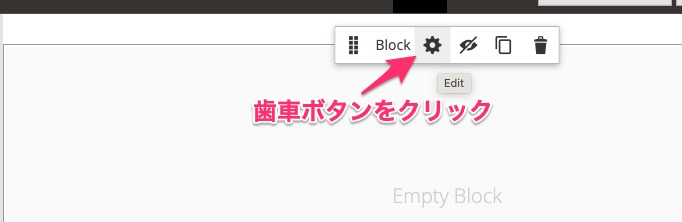
6. Blockの部品が配置されたら、内部の歯車をクリックします。

Magento2 Blockの作成 作成したブロックを指定する
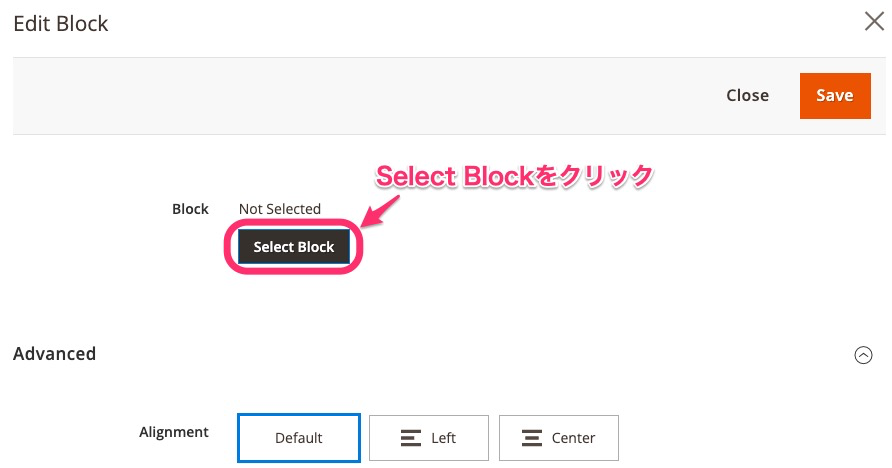
7. プロパティでSelect Blockをクリックします。

Magento2 Blockを作る 配置したブロックを選ぶ
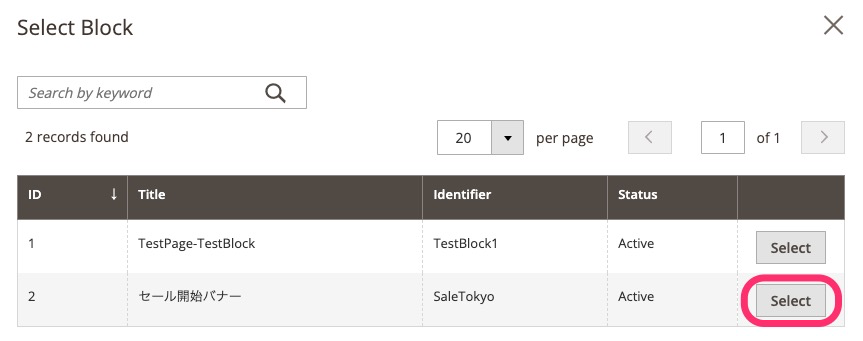
8. すると、選択肢のリストが表示されますので、先に作成したBlockを右端の「Select」ボタンで選びます。

Magento2 Blockの作成 作成したブロックをリストから選ぶ
9. Blockの編集画面に戻るので、右上の「Save」で画面を閉じると、先ほど作成したブロックがページ内に配置されたことがわかります。
10. 他にも追加したい部品があれば、PageBuilder上で追加します。

Magento2 Blockを作る 配置したブロックを確認する
11. PageBuilderを閉じ、ページを「Save」すれば、ページの編集は終わりです。
ブロックをウィジェットから呼び出す方法
ここからは、先ほど作成したブロックをウィジェットから呼び出して、実際にページに表示する手順を紹介します。
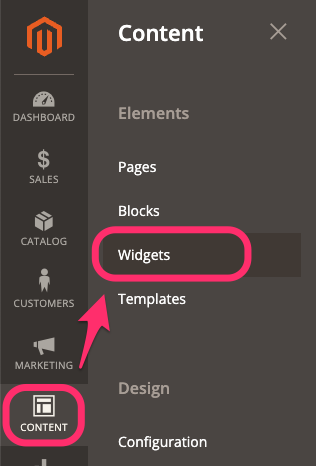
1. まずは、Contentメニューから、Widgetsのメニューをクリックします。

Magento2 Block Widgetを作る
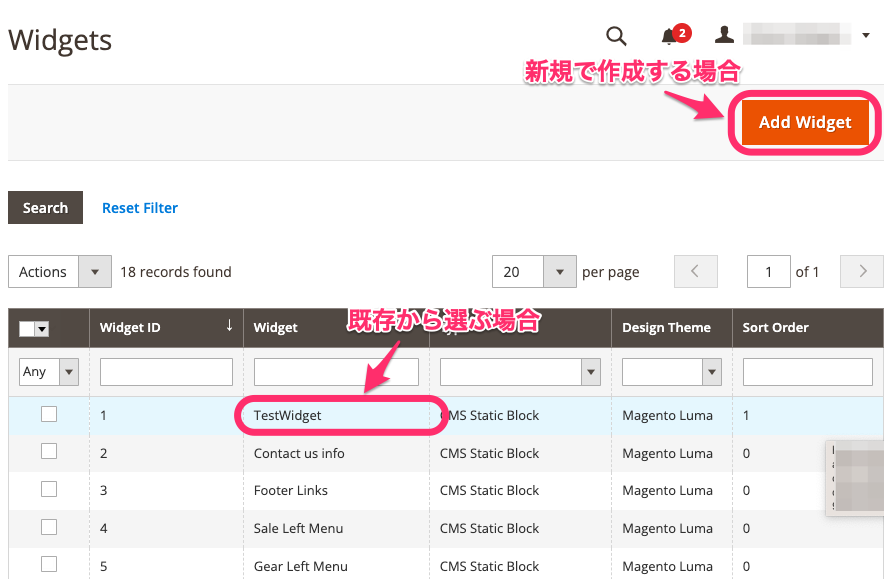
2. 新規でウィジェットを作る場合は、右上の「Add Widget」、既存(作成済みのウィジェット)を変更する場合は下のリストから選びます。

Magento2 Block Widgetを作るか、既存から選択する
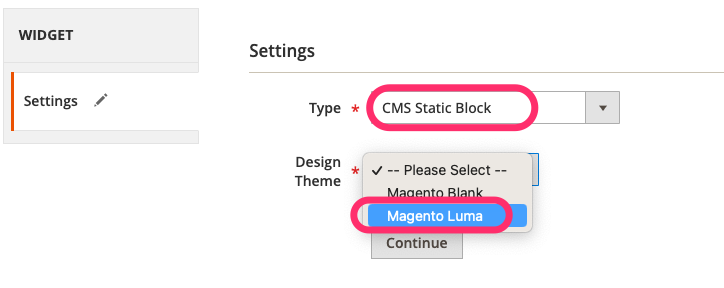
3. 新規で作成する場合は、ウィジェットのタイプとデザインテーマを選びます。
画像の通り、ウィジェットからブロックを表示するために、まずTypeの項目で「CMS Static Block」を選択します。
Design Themeでは、適用したいテーマを選びます。ここではMagento2にあらかじめ組み込まれているテーマであるLumaを選択しています。
選択後に「Continue」をクリックして、次に進みます。(既存から選んだ場合は、下記オプションは選択不要です。)

Magento2 Block Widget作成時の選択肢
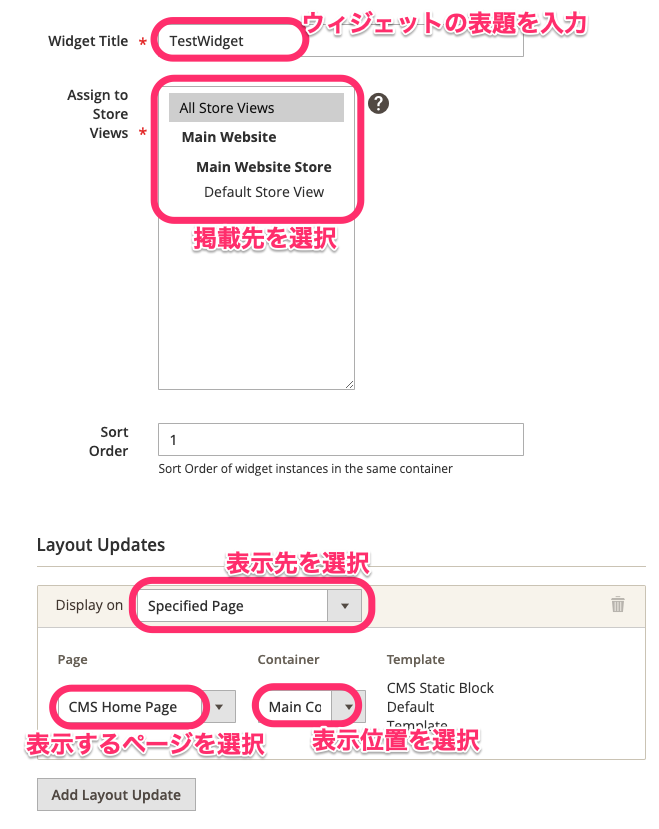
4. Widget Titleの項目で任意のウィジェットの名前を入力します。
5. Assign Store Viewesの項目で掲載先のウェブサイトやストアビュー(Magentoの階層構造、スコープを理解するを参照。)を選択します。
6. Layout Updatesの項目は、まずDisplay onのプルダウンで表示先を設定します。今回は特定のページや全ページを指す、「Specified Page」=特定のページを選択しました。この選択内容によって、以下の選択肢(Pageや、Container)は動的に変化します。
7. Pageで表示するページを選択します。下の例では「CMS Home Page」を選択しています。

Magento2 Block Widgetのタイトルと表示先の指定
8. Containerで、表示するページ内の表示位置を指示します。図の例では「Main Container」を選択しています。
なお、ウィジェットの表示先(Display onの選択肢)は、以下から選択できます。
表示先の細かな設定の項目は、表示先の選択によって変化しますので、いろいろお試しください。
- Categories
- Anchor Categories
- Non-Anchor Categories
- Products
- All Product Types
- Simple Product
- Virtual Product
- Bundle Product
- Downloadable Product
- Configurable Product
- Grouped Product
- Generic Pages
- All Pages
- Specified Page <これを採用
- Page Layouts
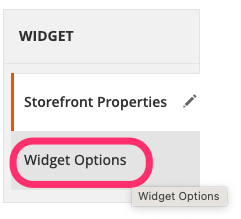
9. 次に、表示するウィジェットを選択します。
左上の「Widget」メニューの、「Widget Options」をクリック」します。

Magento2 Block Widgetのオプション設定を開く
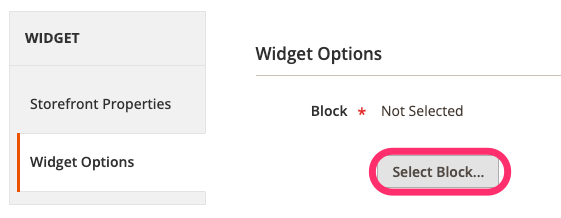
10. ウィジェット上で表示したいブロックを、リストから選びます。画像の「Select Block」をクリックするとリストが表示されます。

Magento2 Block Widgetに表示するブロックを選ぶ
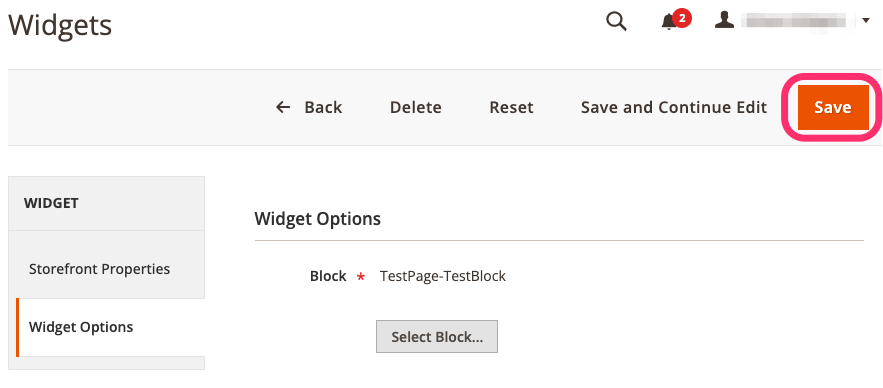
11. リストから選んだBlockが表示されていることを確認し、右上の「Save」で保存してください。

Magento2 Block Widgetを保存する
12. これで、指定位置にウィジェットが表示され、ウィジェット内に指定したブロックが表示されます。