Magento には大きく分けて有償版のAdobe CommerceまたはAdobe Commerce Cloudと、無償版のMagento Open Sourceの2種類があります。
Magento のバージョン2.4.3より、有償版のみ提供されていたGUIで静的ページやブロック内のコンテンツを作成するツールである、「Page Builder(ページビルダー)」が無償版でも利用可能になりました。
Page Builderのない環境では、テキストでHTMLやCSSをベタ書きするか、Wysiwygでコンテンツを制作するしかありませんでしたが、Page Builderを使うことで、より直感的操作によって、ページレイアウトが可能になります。
本記事ではPage Builderの操作を中心に説明します。
PageBuliderの開き方(静的ページ用Page Builderの例)
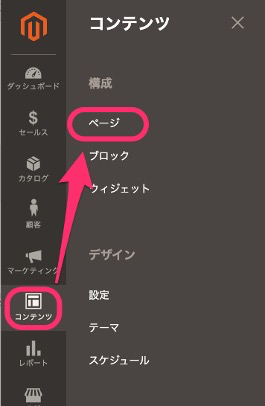
PageBuliderを使うには、管理サイトの左端メニュー「コンテンツ」「ページ」を開きます。

Magento2 CMS ページの開き方
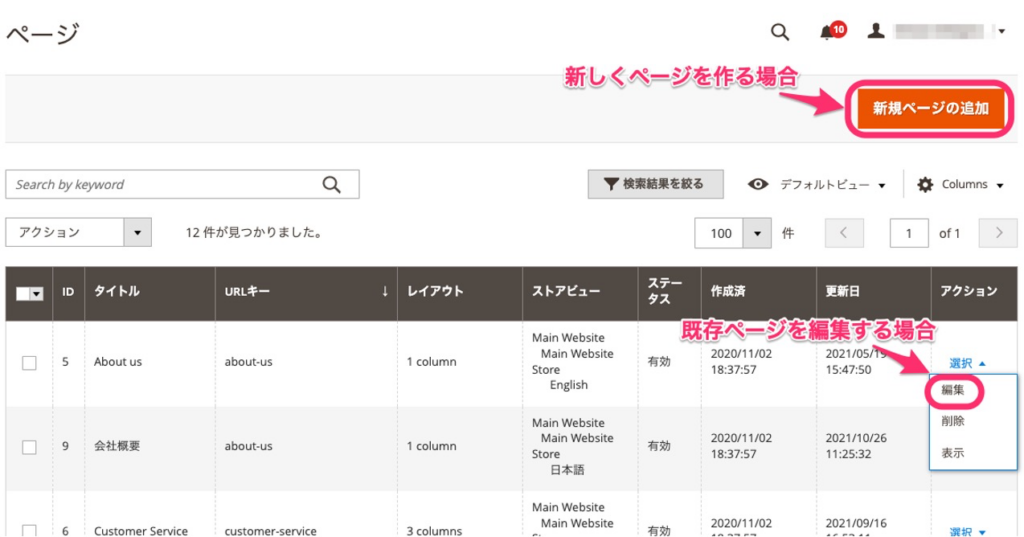
作成済みのページの一覧が表示されますので、既存のページを編集するには、一覧表示の対象ページ右端の「選択▼」をクリックした後、「編集」をクリックします。
新しいページを作る場合は、右上の「新規ページの追加」ボタンをクリックします。

Magento2 CMS ページ一覧
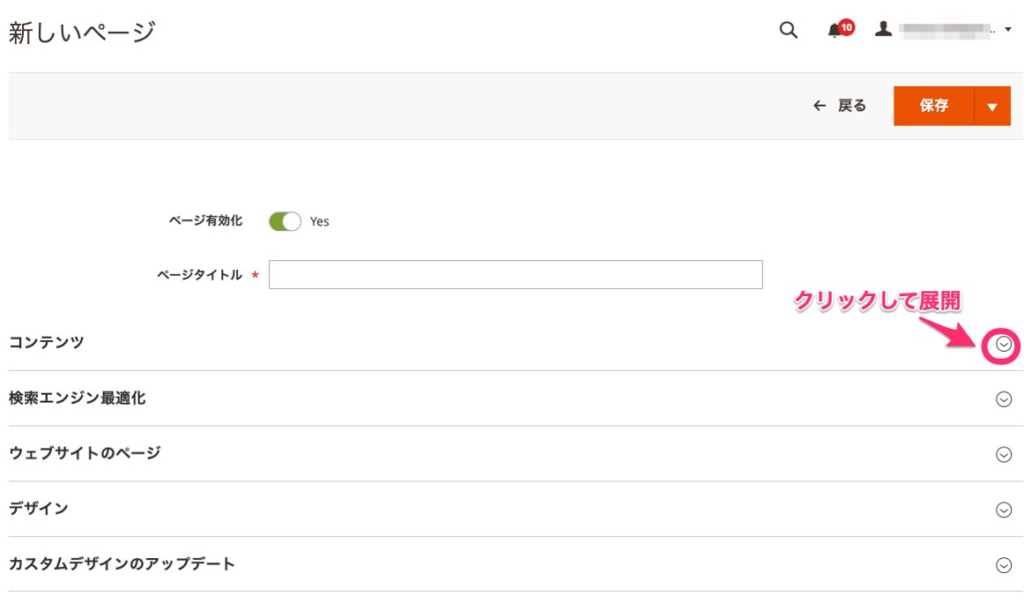
PageBuilderはページの編集画面の「コンテンツ」に含まれていますので、「コンテンツ」の右端のアイコンをクリックして展開します。

Magento2 CMS コンテンツを開く
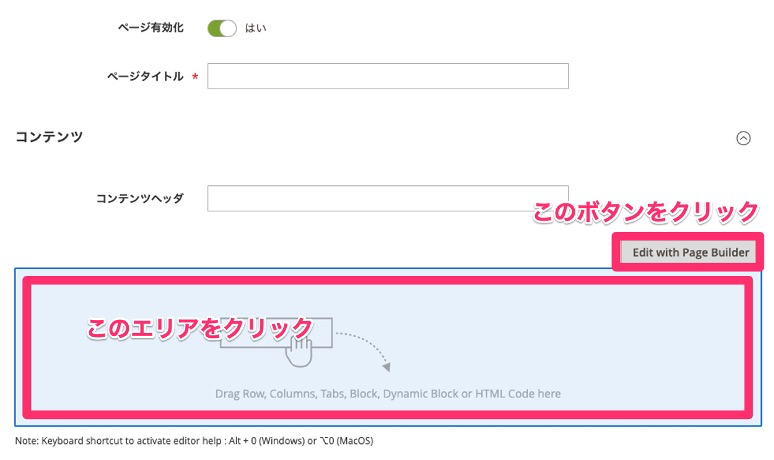
少しスクロールして表示されたエディタ領域にある、マウスオーバーでフォーカス表示される部分をクリックするか、右上の「Edit with Page Builder」ボタンをクリックするとPage Builderの画面が開きます。
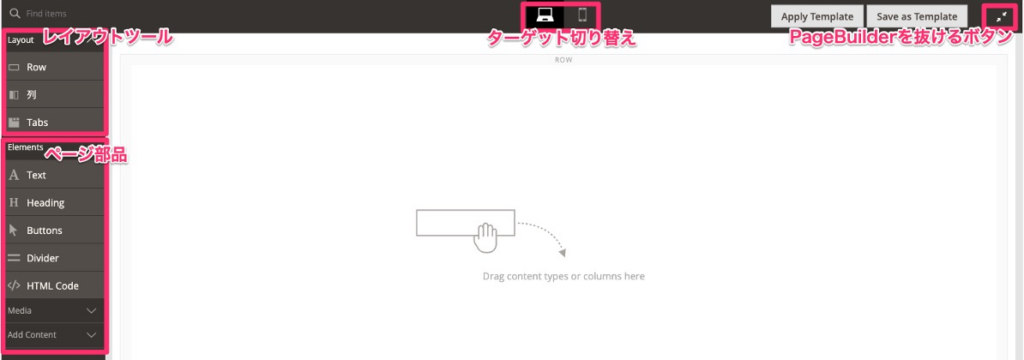
Page Builderの編集画面では、右側に表示されていたMagentoのメニューが隠され、下の図のように、ウィンドウ内全体がページエディタで覆われるので、余計な操作の心配が軽減されます。ページの編集画面に戻るには、左上のボタンをクリックします。
Page Builderの操作方法
操作画面概要
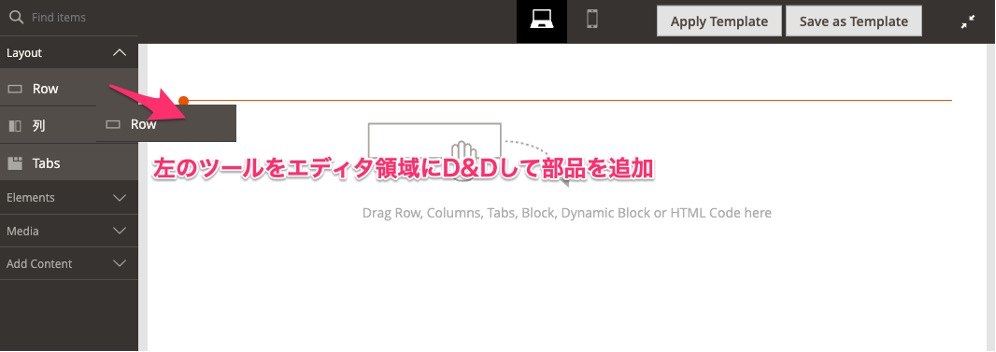
Page Builderでは、左側のツールを、右側のレイアウト枠内にドラッグ&ドロップで配置することで、ページのレイアウトを構成したり、部品を配置することができます。
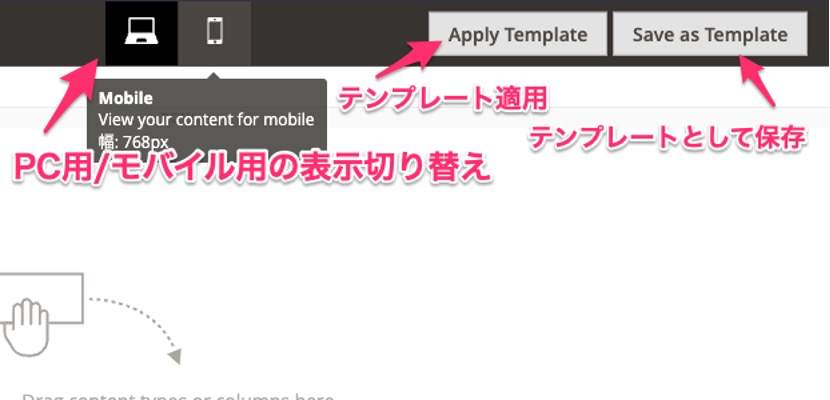
画面上部のPC/モバイル端末のアイコンから、PC用とモバイル用の編集画面を切り替えることができます。PC版は1024px幅、モバイル版は768px幅で設定されています。

- Apply Template
- 予め作成したテンプレートを適用することができます。
- Save as Template
- 作成したコンテンツをテンプレートとして保存し、他のページ作成時に再利用することができます。
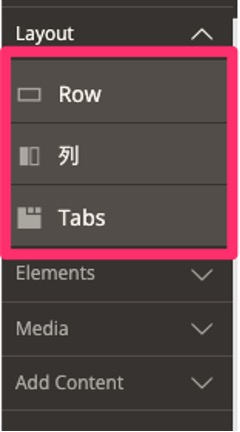
レイアウト
レイアウトは、Row(行)、列、Tabs(タブ)の3つのパーツで構成されます。

「Row」と「Tabs」は最上位に設定できますが、「列」は必ず「Row」か「Tabs」の中にに入れる必要がありますので、列を使用する場合は、先に「Row」か「Tabs」のエリアで列を表示するための外枠を用意し、その中に「列」を配置していくことになります。
各パーツを、右側のエディタ領域にドラッグして配置場所を指定します。
Row(行)
Row(行)は画面を横断するエリアです。エディタの最も基本的な部品となります。Rowを縦に並べることで、ページ内のセクションを複数に分割する様なレイアウトを綺麗に構成できます。
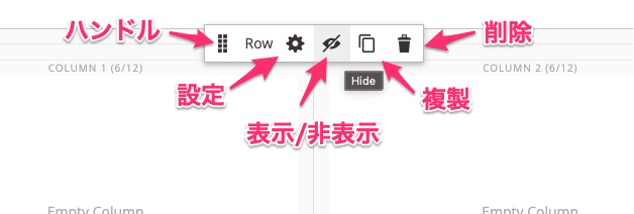
Rowのメニューは以下の通りです。
- ハンドル:Rowを別の場所にドラッグ移動時にクリックする場所。
- 設定:Rowの設定(後述)を開く。
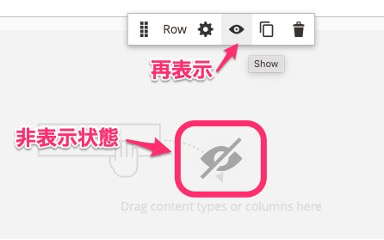
- 表示/非表示:Rowの表示/非表示切り替えのトグルスイッチ。
- 複製:Rowを複製。
- 削除:Rowを削除。

Rowの詳細設定は以下の通りです。
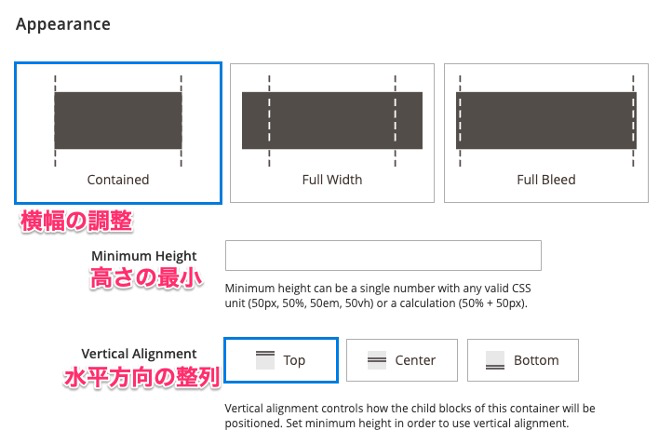
- 外観の設定
Rowの横幅の調整:横幅の設定です。
「Full Bleed」は全幅表示するための選択肢ですが、サポートされているテーマでのみ機能します。
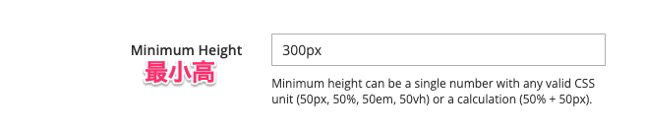
Minimum Height:CSS で有効な単位(50px, 50%, 50em, 50vh)または計算値(50% + 50px)で指定することができます。
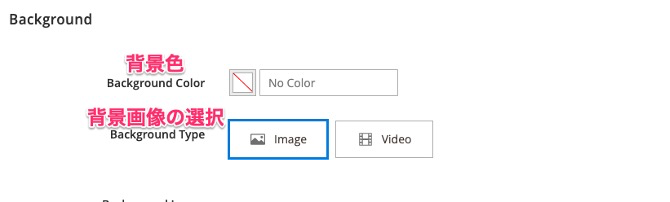
Vertical alignment は、このパーツ内の上下位置の配置を決める設定です。 - 背景画像/動画の設定
背景は背景色や静止画だけでなく、動画なども配置できますが、これは後述の「メディア」で詳しく説明します。
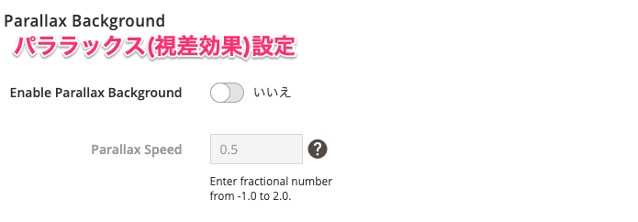
- パララックス(視差効果)設定

画面縦にスクロールをすると、スクロール速度がずれて立体的に見える表現を見かけることがありませんか?
この設定項目では、背景画像のスクロール速度をずらすことで、この効果を適用できます。
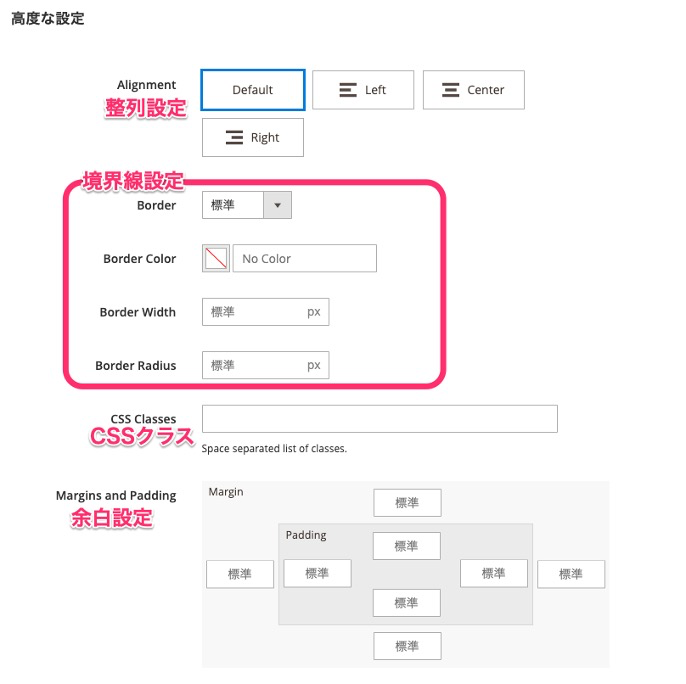
Parallax Speedには、小数点一桁までの値を設定できます。実際の効果について設定値を変えて保存して確認することを繰り返し、最適なスクロール速度を見つけてください。 - 高度な設定
さらに高度な設定として、以下が可能です。境界線は、線のタイプ(波線、二重線、エンボスなど)、色、太さ、影の方向など細かな設定が可能です。またCSS指定もここから行います。
コンテンツの表示位置や、線の色・太さ、余白のサイズなど、通常細かくCSSを書いて定義する必要があるものが、この画面上で設定するだけで適用可能となるため、大変便利です。
列
列は画面を縦方向に区切るパーツです。モバイル画面を縦持ちする場合、各列が細長で縦に並ぶので注意してください。先述の通り、Rowか、Tabsの内部で表示位置を縦方向に区切りたい場合などに活躍します。
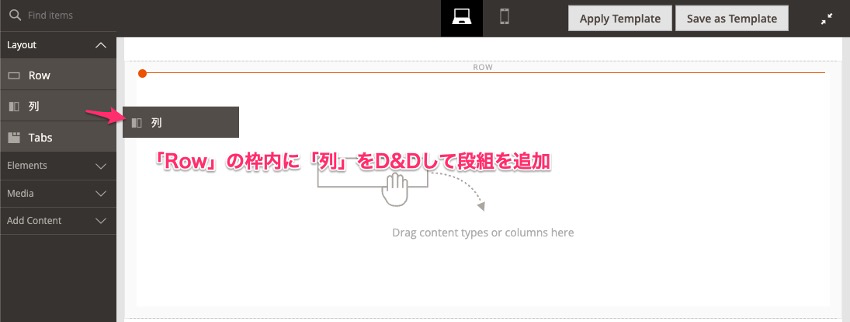
以下のようにRowの中に列を追加して段組を作成できます。
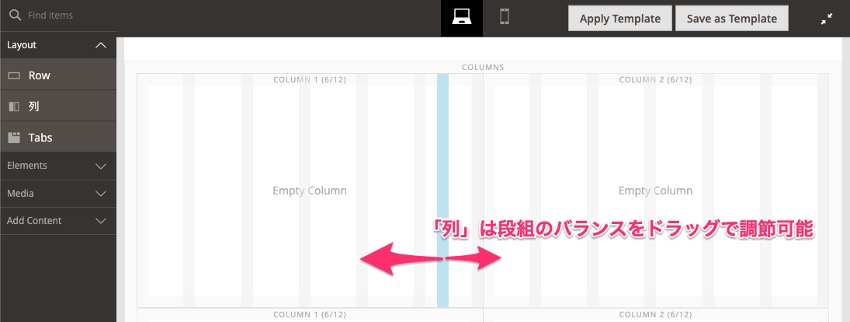
ドラッグ直後は、Row内を左右均等に分割された段組が設定されます。
中央のセパレートバーにマウスを合わせると、カーソルが変化し、左右にドラッグできるようになります。左右のドラッグは1/12単位で調整が可能です。
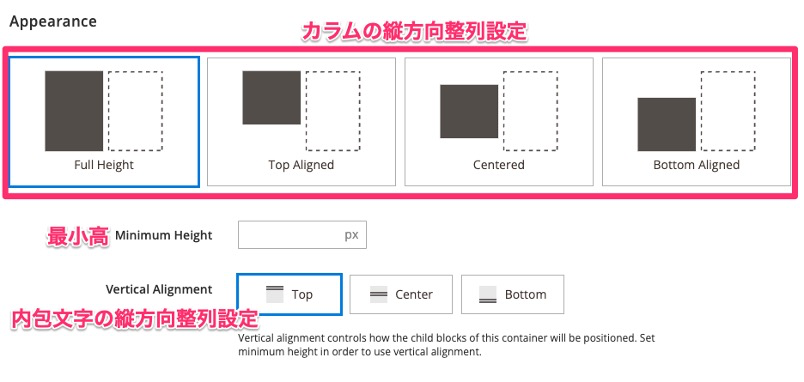
それぞれの「列」は異なる高さを設定することで、垂直方向のレイアウト調整も可能になります。
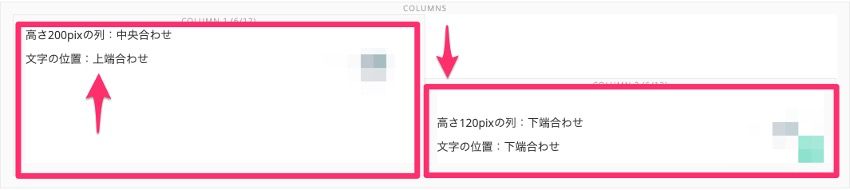
以下は、左側の列をFull Height、右側の列をBottom Alignedに設定した例です。
内包する文字列は左側が上端合わせ、右側が下端合わせです。
「列」内部の背景は、静止画像のみ設置可能です。
Tabs(タブ)
Tabs(タブ)はPCのWebブラウザでお馴染みのインターフェイスです。
画面上部のタブでページを切り替え表示をすることで、高さが限られた領域に多くの情報を整理して記すのに便利な機能です。
「Tabs」ではタブを追加するメニューが表示されます。その他のボタンは上述と同機能なので割愛します。
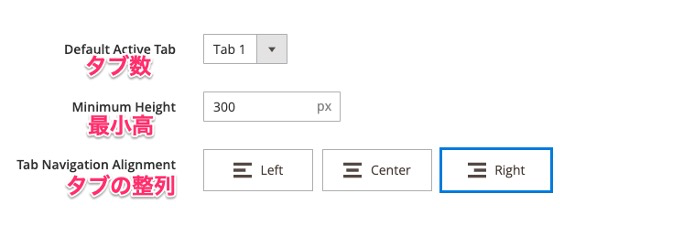
Tabsのメニューではタブ数がプルダウンで変更できます。
Tabsの整列を使うと、タブの耳をLeft(左寄せ)、Center(中央)、Right(右寄せ)に設定可能です。
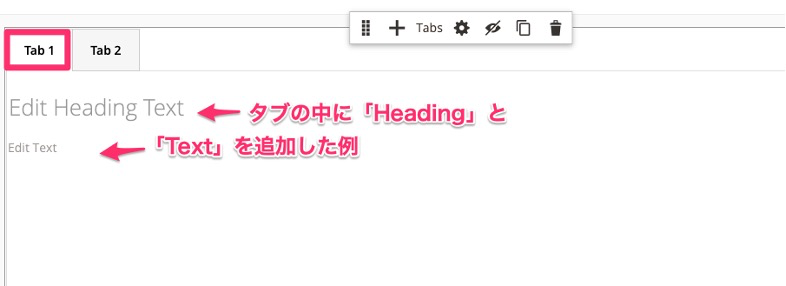
Tabsの中に後述のElemetsで紹介する「Heading」と「Text」を追加した例を記します。
エレメント
ここまででコンテンツを格納する枠によって、おおよそのレイアウトができたと思います。
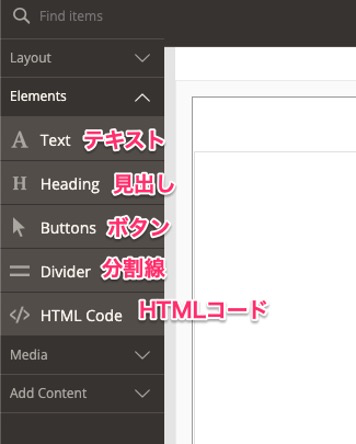
ここからはWebページを構成する部品「Elements」を設置していきます。エレメントでは、以下の部品を挿入することができます。Elementsを展開することで、ページ内に配置可能な部品が表示されます。
本文
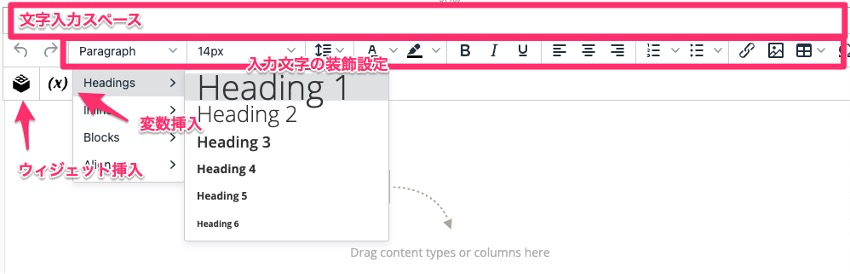
文字の入力スペースです。本文をここに書きます。
入力文字の行間設定、装飾、マーキング、整列、番号付きリスト、箇条書きリスト、リンク、画像、表、数式が作成できるだけでなく、ウィジェットや変数を入れることも可能です。
Paragraph(段落)
文章を段落で囲む際に使用します。HTMLのpタグが挿入されます。
Headings(見出し)
見出しを設定する部品です。見出しレベルを指定可能です。HTMLのhタグが挿入されます。
Buttons(ボタン)
クリックに動作を関連づけることができるボタンを配置します。HTMLのbuttonタグが挿入されます。
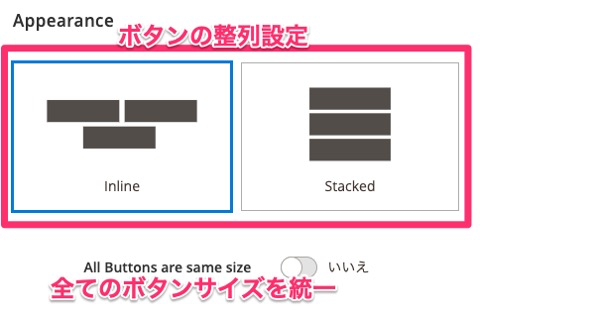
設定ではボタンの並び方とサイズを指定できます。
All Buttons are same size: 「はい」を選ぶと、全てのボタンを同じサイズに統一します。
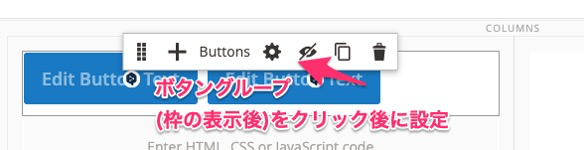
また、各ボタンに個別の機能を設定できます。


Button Tyoe(ボタンの型):ボタン毎に「プライマリ」、「セカンダリ」、「リンク」が設定できます。
- プライマリ:グループ中で、最優先のボタン。標準でフォーカスされているため、Enterキーでクリックを代替できます。
- セカンダリ:優先度の設定されていないボタン。タブキーやカーソルキーでフォーカスし、Enterキーでクリックを代替できます
- リンク:別のURLに移動するボタン。
Button Link(ボタンのリンク):ボタンをクリックした時のリンク先を指定します。
- URL:URLを直接入力する形ででリンク先を指定します。
- 商品:商品名を入れるか、SKUを選択して、商品ページにリンクすることができます。
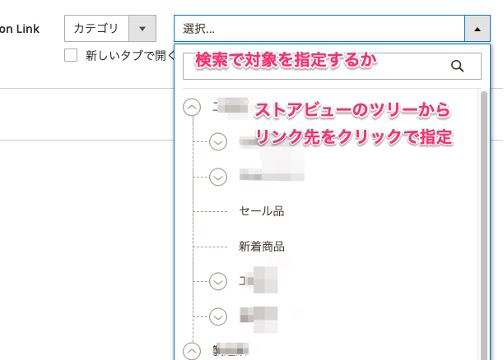
- カテゴリ:商品のカテゴリを指定し、商品カテゴリページにリンクすることができます。

- ページ:一覧から静的ページを選び、静的ページへのリンク先をクリックで指定します。
分割線
コンテンツを見やすくする、水平な分割線を配置します。
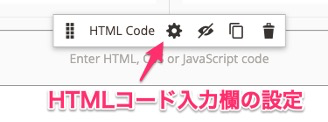
HTMLコード

ページ中にHTMLコードを入れたい場合にこのパーツを配置します。
HTMLを直接記入することができるだけでなく、ウィジェット、画像を挿入することもできます。
メディア
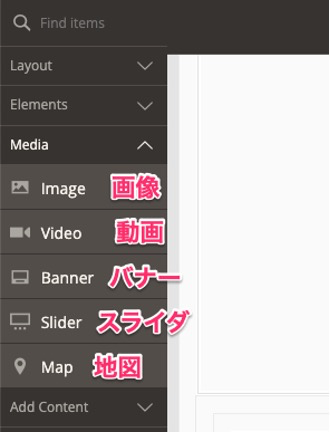
Madia(メディア)ツールで以下のメディアをページ内に挿入可能です。
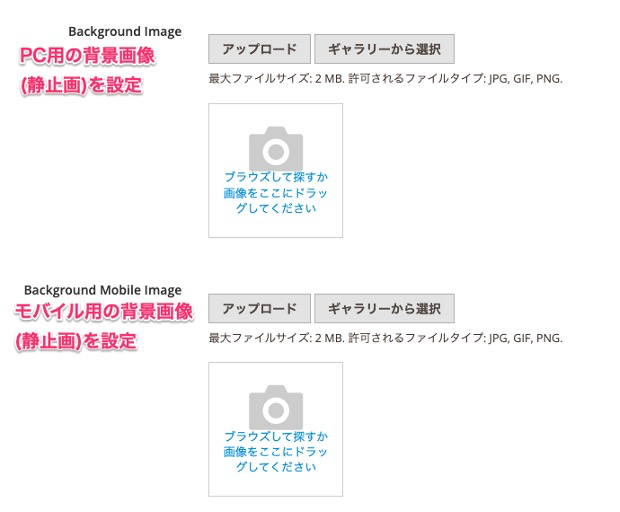
画像
背景画像など、静止画像をPC用とモバイル用で別々に設定できます。
必ずロスレス圧縮などWeb表示に最適な画像を用意して、ファイルをアップロードしてください。
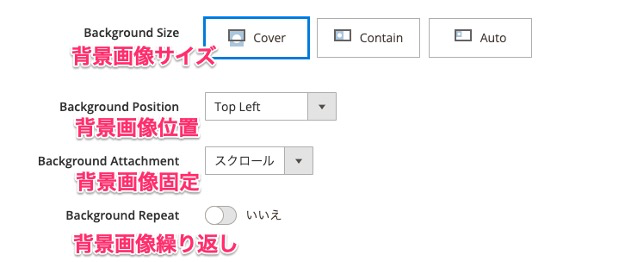
- Background Size(背景画像のサイズ):背景画像のサイズを指定します。
- Background Position(背景画像の位置):画像の表示位置を指定します。
- Background Attachment(背景画像固定):背景画像を固定する/しないを設定します。
- Background Repeat(背景画像繰り返し表示):背景画像を繰り返し表示するかどうか設定します。

ビデオ
動画ファイルも挿入可能です。動画はファイルサイズが大きくなることが多いため、また、データの配信に大きな帯域が必要になります。YouTubeやVimeoなどのビデオ共有サービスなどを上手に利用することを心がけましょう。
※Youtubeの動画を使用するには、APIキーを設定する必要があります。
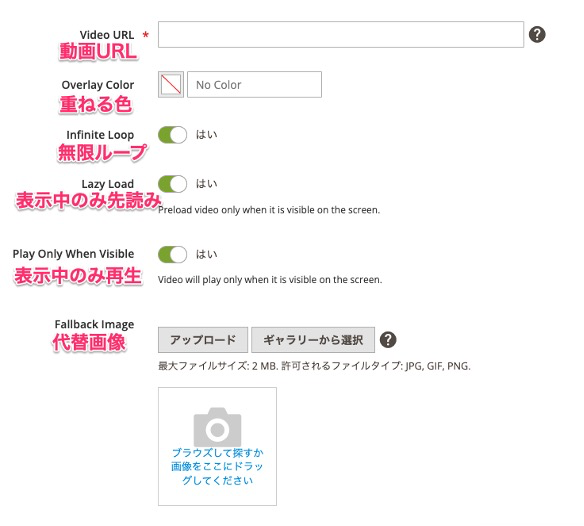
- Video URL(動画URL):動画の保管先URLを指定します。
- Overlay Color(重ねる色):動画上に色を重ねることで、カメラにフィルターをつけたような効果をつけることができます。
- Infinite Loop(無限ループ):「はい」を選ぶと、動画を最後まで再生した後、最初に戻って無限に繰り返し再生します。
- Lazy Load(遅延読み込み):動画の後ろの未再生部分はページの表示の際に読み込まず、遅延読み込みすることで、ページがなるべく早く表示される仕組みです。
- Play Only When Visible(表示中のみ再生):動画が表示されている場合のみ再生をします。別のウィンドウに隠れた場合や、他のアプリのアクティブ化で背景に入った際に、再生を止める機能です。通信データ量、帯域の削減に効果を期待できます。動画に音声が含まれる場合、無駄な音声の再生も防げます。
バナー
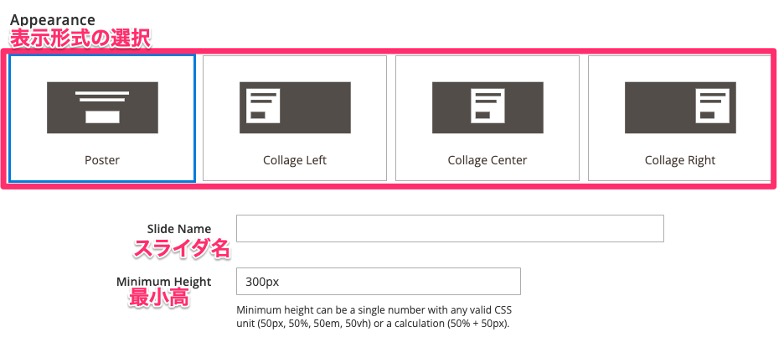
ポスター形式やコラージュ効果を使ったバナーを表示できます。
設定項目は以下のとおりです。
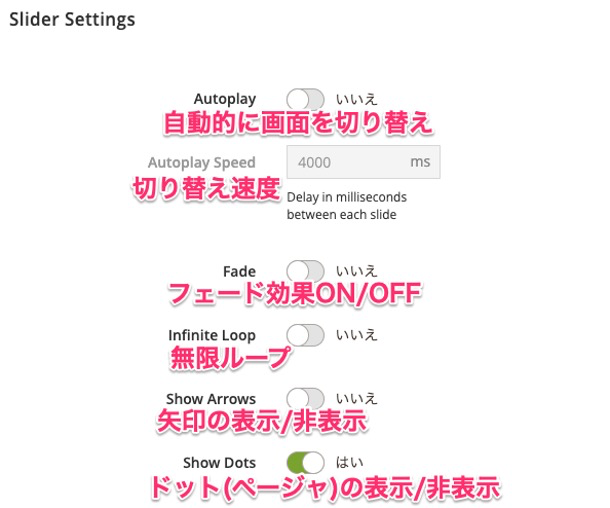
スライダ
ページ上で左右にスライドできる画像を表示します。
表示エリアの最低高を設定するセクションと、スライダの動きについては、Autoplay(自動切り替え)、Auto Speed(切り替え速度)、Fade(フェード効果)、Infinite Loop(左右スクロールの無限ループ)、Show Arrows(左右のスライダを表示する矢印の表示)、Show Dots(スライダ下部に表示するスライダ切り替えのためのドットの表示/非表示)を細やかにできます。

地図
Google Mapによる地図表示が可能です。
正確な位置情報を伝えるためには地図を示すのが効果的で、店舗の場所などを伝えるのにも便利です。
利用にはGoogle Maps API keyの設定が必要になります。
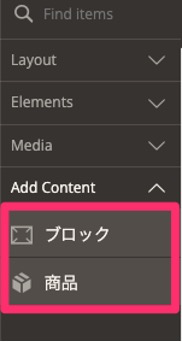
コンテンツ追加
これらのツールでRowやTabs、列の中に予め要した商品やブロックを追加することができます。
商品
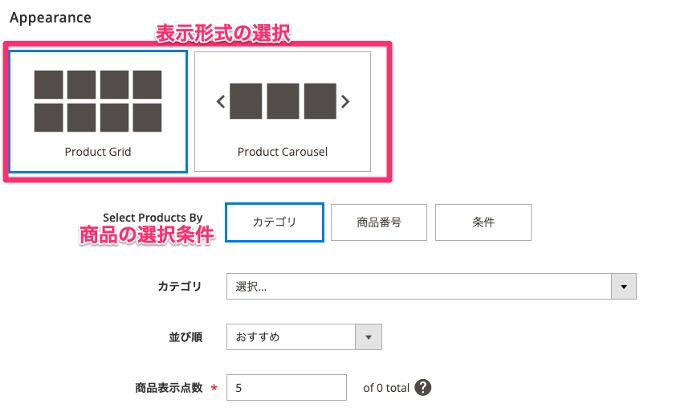
商品の表示には、Product Grid(グリッド表示)かProduct Carousel(カルーセル表示)を選択し、次にSelect Product By(カテゴリ、SKU(商品番号)、または、条件に適合した商品)を選びます。
カテゴリであれば、プルダウンリストから表示する対象のカテゴリ選択します。
SKU(商品番号)を選んだ場合は、SKUを直接指定できます。
条件を選べば細かな条件設定選択が可能です。
並び順は、おすすめ、新旧、SKUとの関連性、在庫、価格などを指定できます。